この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは、あいおです。
このブログでは、ブログの収益化・資産運用についてまとめています。
・アイキャッチってなに?
・どうやって作ったらいいの?
という、疑問にお答えします。
アイキャッチの作り方は、十人十色。
みんな色々なソフトを駆使して作っています。
今回は、私も使っている『Canva(キャンバ)』というツールを使って
アイキャッチを作る方法をまとめました。
これからブログを書こうと思ってるけど、
アイキャッチでどうやってつくってるの?という方の
参考になれば嬉しいです。
アイキャッチとは?
アイキャッチとは、目(アイ)を引き付ける(キャッチ)画像の事。
ブログを書いている方は、よく聞く言葉かと思います。

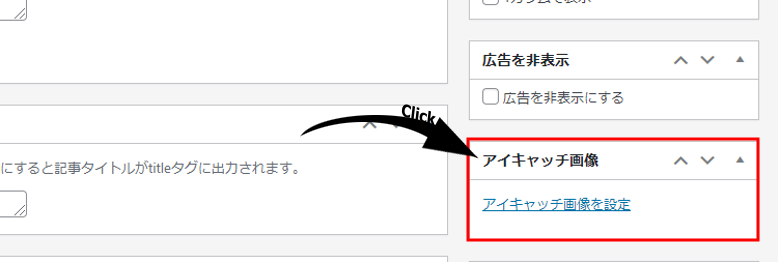
▲WordPressだと、ここにありますね。
ここで、アイキャッチの画像を設定すると、、、

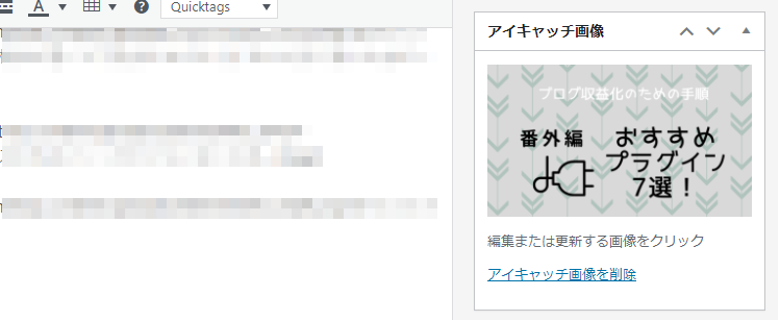
▲画像が設定されました。

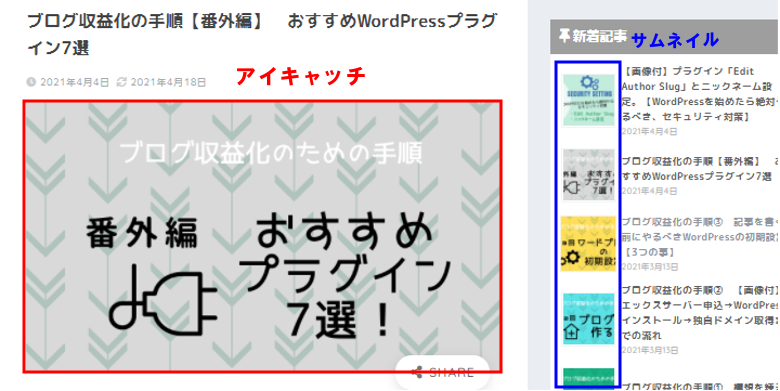
▲記事を開いた時に、タイトル下に表示されるこの画像のことをアイキャッチと呼びます。
ちなみに、右側にある小さく表示されている画像を「サムネイル」「サムネ」といったりします。
Youtubeでは「サムネイル」の方がよく聞く気がします。
サムネイル=アイキャッチ=記事のタイトル画像だと思っていればOK。
専門の人は使い分けてるんでしょうけど、
初心者はタイトル画像とだけ認識しておいてください。
Canvaの使い方
Canvaは、無料で使えるオンラインデザインツールです。
PCでもケータイアプリのありますので、
その時々で使い分けて使えるので便利です。
▲PC版。

▲ケータイ版。
 おいどん
おいどん
![]() ▲「Canva Pro」という有料版もありますが、とりあえず最初は無料のもので全然問題ありません。
▲「Canva Pro」という有料版もありますが、とりあえず最初は無料のもので全然問題ありません。
気になる方は30日無料キャンペーン中なのでお試しください♪
PC版 Canvaの使い方
まずPC版から。
今回は基礎的な部分になるので、
あとは自身でいろいろと触ってみてくださいね。

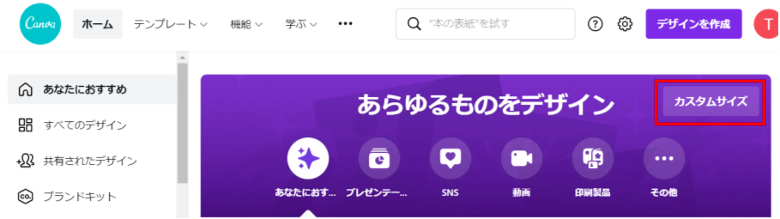
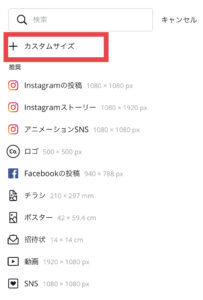
▲まずは、アイキャッチの画像サイズを設定します。
カスタムサイズを押下して下さい。

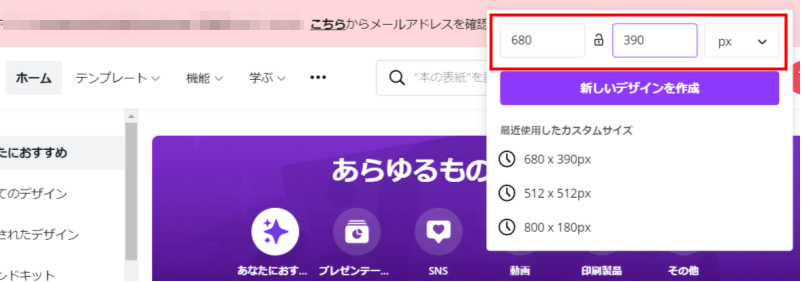
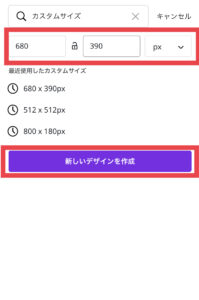
▲ここに画像サイズを入力→新しいデザインを作成を押下します。
SANGOのアイキャッチ推奨サイズは【680×390px】になります。

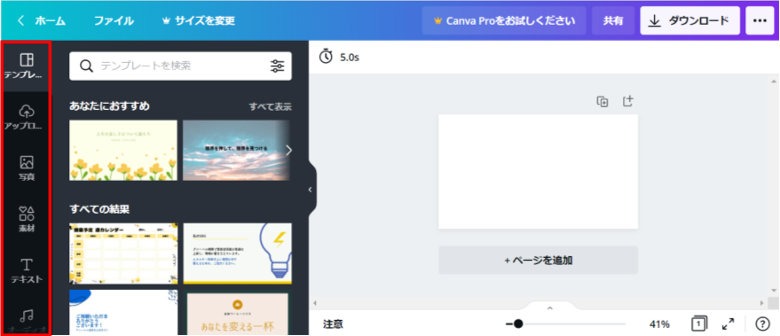
▲作成画面が出てくるので、左側にある赤枠の項目を選択して好みのデザインを探します。

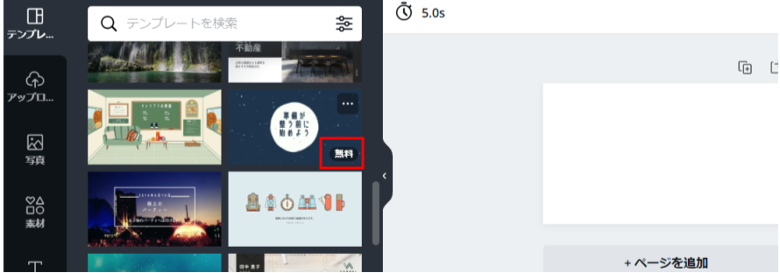
▲注意!画像の上にカーソルをおくと【無料】と出るものを選んでくださいね。
なにも出ないのは【有料】となります。
ダウンロードの際に請求されますので、気を付けてください。

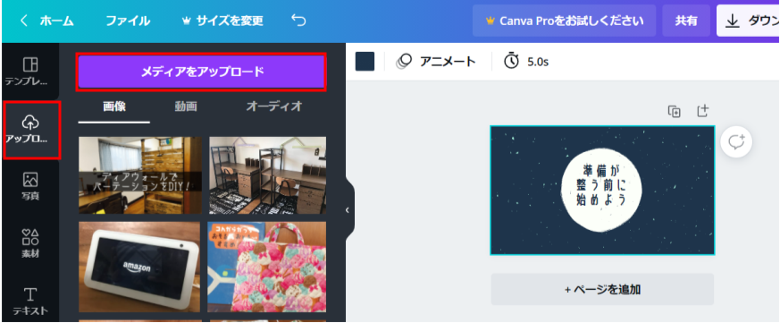
▲自分で撮った写真データを取り込みたい場合は、アップロード→メディアをアップロードから出来ます。

▲文字を変えたり、不要な文言・イラストは削除したりします。
赤枠の部分で、色やフォント、大きさなどを変えたり出来ます。

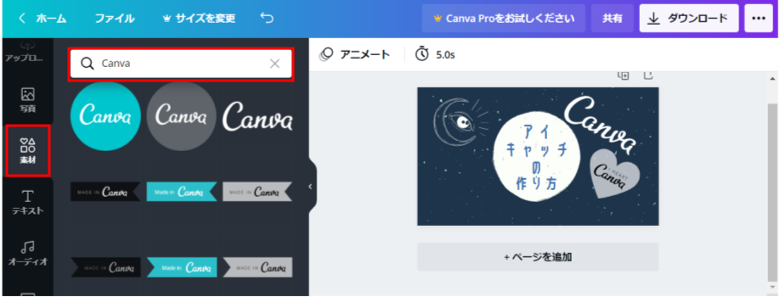
▲素材→検索で記事の内容にあう、イラストを探したり出来ます。
【無料】のものを確認して使いましょう。

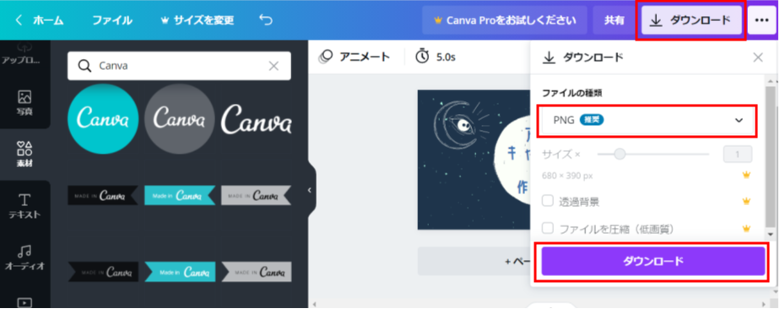
▲デザインが完成したら、ダウンロード→ファイルの種類→ダウンロードを押下。
 おいどん
おいどん

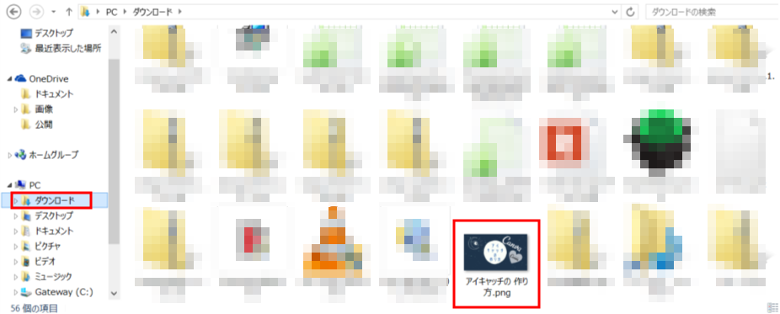
▲あくまで私のPC(win8)の場合ですが、ダウンロードの中に保存されています。参考までに。
アプリ版 Canvaの使い方
続いて、アプリ版。
PC版と大体同じなので、少しはしょって説明しますね。

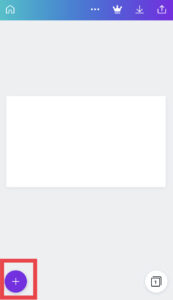
▲アプリを起動したら、右下の【+】をタップ。
 画像のサイズが選択できるので、+カスタマイズをタップ。
画像のサイズが選択できるので、+カスタマイズをタップ。
 作りたい画像サイズを入力して、新しいデザインを作成をタップ。
作りたい画像サイズを入力して、新しいデザインを作成をタップ。

すると、自動でこのような画面が出てきます。
上部のテンプレート/アップロードなどをタップして、お好みのものを選びます。

編集画面からは、左下の【+】をタップすると、

このような画面が出てくるので、ここから色々と変更できます。

字体などの変更は、下部の項目から行います。
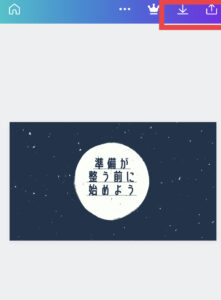
 完成したら、右上の赤枠の項目をタップ。
完成したら、右上の赤枠の項目をタップ。
どっちからでも保存可能です。
左側のマーク:直でカメラロールに保存。
右側のマーク:保存方法の設定後、カメラロールに保存。
 おいどん
おいどん
 あいお
あいお
 おいどん
おいどん
素人っぽくならないアイキャッチを作る時のポイント!
最後に、コツを少し。
私自身、アイキャッチを作っては何度か作り直して今に至ります。
気をつけた方がいいポイントが分かってきたのでまとめてみました。
これからブログを始める方は、良かったら参考にしてみてください。
- 全体のバランスを見る
- 色味や字体を揃える(これを揃えるだけで、統一感が出ます!)
- サムネイルの事も考えて、文字を配置する
Canvaは作ったページをコピーしたり、複数作成できるので、カテゴリー毎にデザインを合わせ、色を少し変更するぐらいにするとバランスがよく、作るのも大変簡単になりますよ♪
 あいお
あいお
アイキャッチ作りに悩んでいる人の
参考になれば嬉しいです。
最後まで、お読みいただきありがとうございました!