この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
クラシックエディターからGutenbergへ切り替え数か月。
試行錯誤しながら何とか記事を書いています。
ちょこちょこと疑問にぶちあたるので、
自分の忘備録もかね解決したことをまとめていきたいと思います。
クラシックエディターで書いた記事をGutenbergに切り替えてから編集する方法です。
普通にある行動ですよね?
この間、編集しようと記事を書き直したりしていると
クラシックエディターとブロックエディターが混じっているような感じになり、
クラシックエディターで書いた部分が編集できくなりました。
今回は、そんな場合の解決方法です。
この記事でわかること
- クラシックエディターからブロックエディターへ変更する方法
- ブロックエディターへ変更した場合の注意点

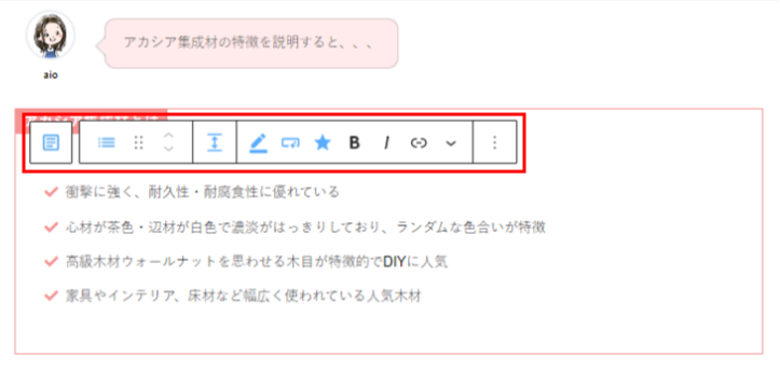
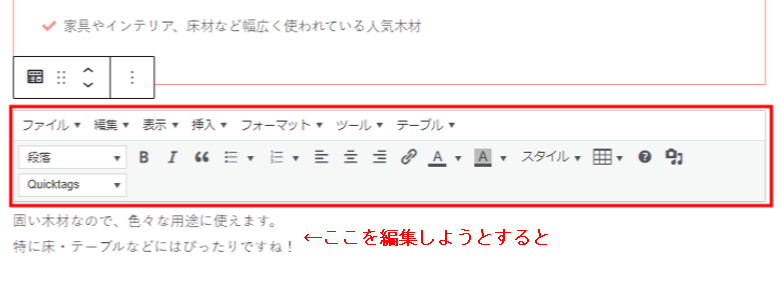
▲ブロックエディタの場合、上記のように「ブロックエディタ用のボックス」が表示されます。

▲「クラシックエディター用のボックス」が表示された場合は、

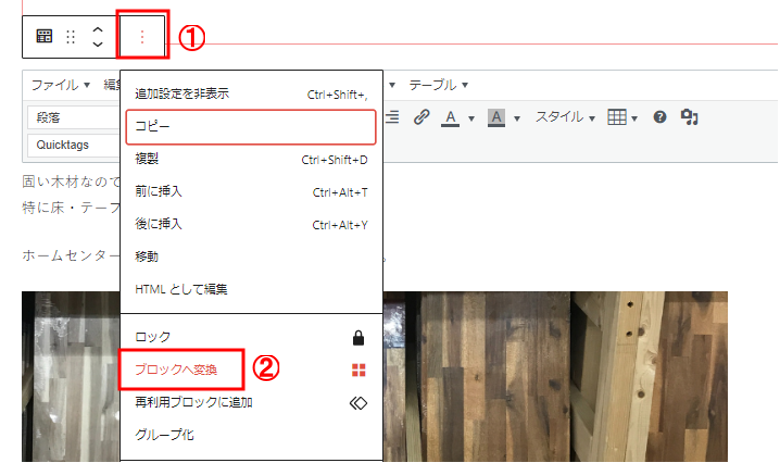
▲①のボタン→②ブロックへ変換を押すと、

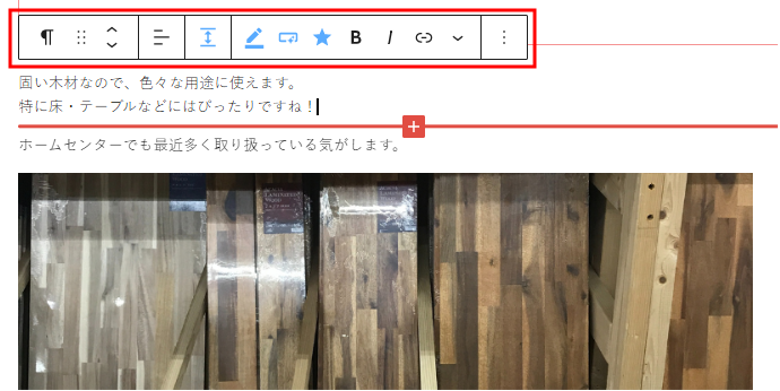
▲ブロックエディタ用のボックスが表示される様になりました。
このようにして、クラシックエディターで書いた記事も、ブロックエディターに変更しつつ編集ができるようになります。
もちろん、クラシックエディターのままでもいいのですが、
1つの記事内にクラシックエディターとブロックエディターで書いた記事が混じっていると
編集時にめんどくさいです。
なので上記方法でブロックエディターへ変換しながら、編集することをおすすめします。
ブロックエディターへ変換した時の注意点です。
気づいた時点で追記していきたいと思います。

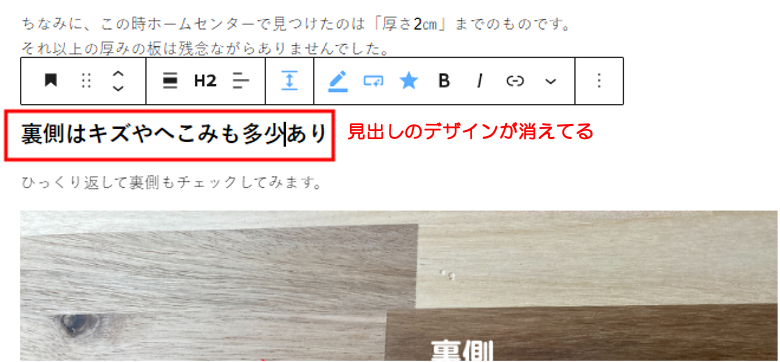
▲見出しタグ【H2の場合】はそのままですが、デザインが消えていました。
ちなみに、H3の見出しタグは、タグ自体消えるので設定し直しました。
最後までお読み頂きありがとうございました。