この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは、あいおです。
今回はSANGOのテーマで【ボックス】の中に【箇条書き】を組み合わせる方法について
説明したいと思います。
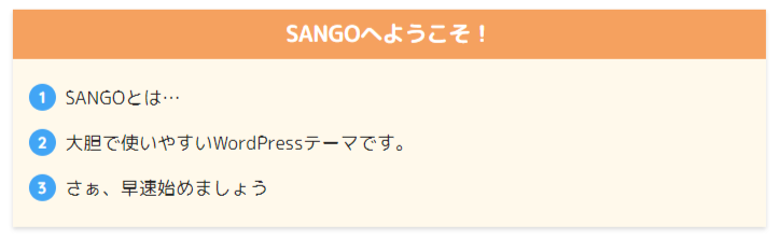
SANGOのboxに円形の番号付きの箇条書きを組み合わせる方法

↑これは、サルワカさんのHPに記載してあるコード(↓)をそのまま、テキスト欄に貼り付けた場合です。
 おいどん
おいどん
[box class="box32" title="SANGOへようこそ!"]
[list class="ol-circle li-accentbdr acc-bc-before"]
<ol>
<li>SANGOとは…</li>
<li>大胆で使いやすいWordPressテーマです。</li>
<li>さぁ、早速始めましょう</li>
</ol>
[/list]
[/box]↑このコードは、box32(オレンジ)のデザインに円形の番号を組み合わせたものです。
一番上のコードbox〇〇←の数字を好きなデザインに変えれば、簡単に変更可能です。
例えば、、、【box21】に変更してみます。
- SANGOとは…
- 大胆で使いやすいWordPressテーマです。
- さぁ、早速始めましょう
ボックスのデザインが変わりました。
さらに、箇条書きの円形の番号を【種類29:肉球】に変更してみます。
- SANGOとは…
- 大胆で使いやすいWordPressテーマです。
- さぁ、早速始めましょう
このように、好きなボックスデザインと好きな箇条書きデザインを組み合わせる事が可能です。
ただし、箇条書きのデザインを番号じゃないものにする場合は、注意が必要です。
[box class="box21" title="SANGOへようこそ!"]
[list class="li-niku li-mainbdr main-c-before"]
<ul>
<li>SANGOとは…</li>
<li>大胆で使いやすいWordPressテーマです。</li>
<li>さぁ、早速始めましょう</li>
</ul>
[/list]
[/box]青文字→好きな箇条書きのデザインコード(番号じゃないもの)を入れる
緑文字→ulに変える
・「ul」は、黒ポチの箇条書きコード
・「ol」は、番号付きの箇条書きコード
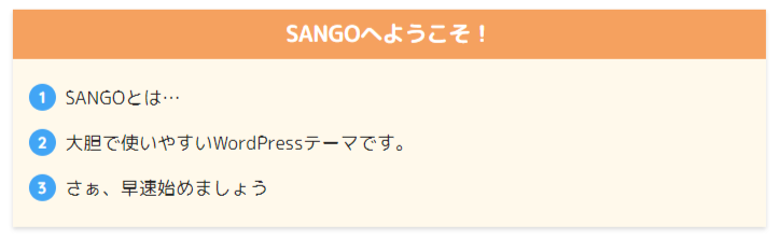
SANGOのboxの中の箇条書き(円形の番号)の色を変更する方法

この組み合わせだと、番号の箇条書きの色がアクセントカラーの水色になってしまっています。
なんだが、おかしいですよね。
これを、ボックスのオレンジ色と合わせたいと思います。
.box32 .ol-circle li:before {
background: #f5a15f;
}↑このコードを外観→カスタマイズ→追加CSSにコピペするだけです。
- SANGOとは…
- 大胆で使いやすいWordPressテーマです。
- さぁ、早速始めましょう
ボックスと番号の色がバッチリあっていて、すっきりしました。
【box32】を変更したいボックス番号に、
【#f5a15f】を変更したいカラー番号にする事でお好みの色にカスタマイズ出来ます。
Web上の色を簡単に調べる方法
色を合わせたいけど、コードが分からない場合は簡単に調べる事が出来ます。

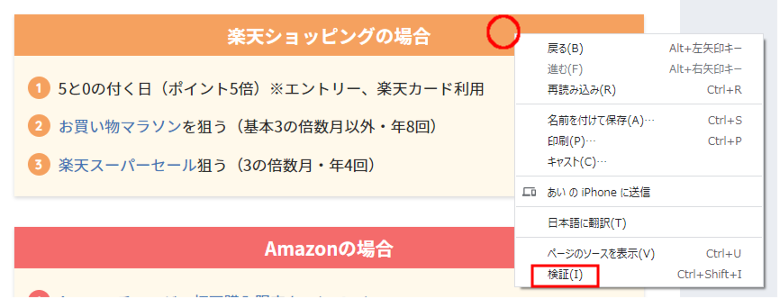
↑調べたい色があるサイトを開き、調べたい色の上で右クリックを押す→検証

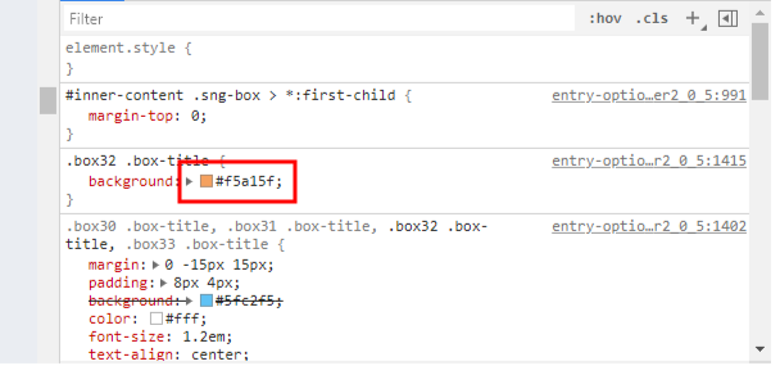
↑右側にこのような画面が出てくるので、その中から探してください。
#f5a15fがカラーコードになります。
以上、SANGOのBoxと箇条書きの組み合わせ方法でした。
最後までありがとうございました<(_ _*)>