この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ブログ歴は3年程になりますが、
ややこしいプログラムは一切わからない、あいおです。
ですが、ブログ収益化の為には
避けて通れないものをあります。
今回は、「テーマヘッダー」に
とあるコードを貼り付けたいのですが、
子テーマにテーマヘッダーがないという問題が発生しました。
頑張って、子テーマに「テーマヘッダー」を作ったので
忘備録を兼ね、その方法を説明していきます。

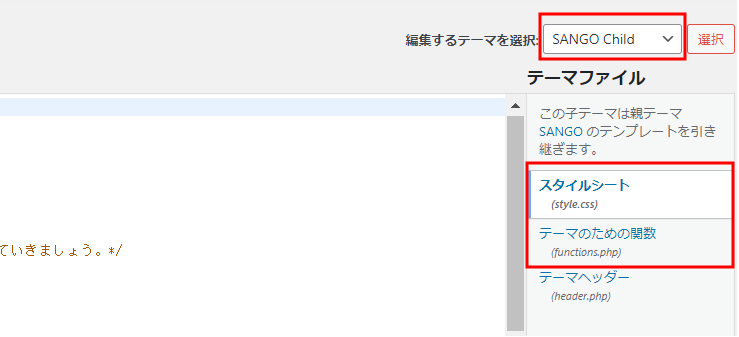
▲外観→テーマエディター→編集するテーマを子テーマに変更すると、
「style.css」と「functions.php」しかはいっていないはずです。
ここに、「header.php」を追加します。
(写真は追加後なので、すでにあります)
頑張って…と書きましたが、
実際は結構かんたんでした。
サクッとできましたので、
あまり身構えなくて大丈夫ですよ(*^^*)
では、画像付で説明します。
1.File Zilla(FTPソフト)を立ち上げる
 あいお
あいお
 おいどん
おいどん
もし、FTPソフトをまだインストールしてない方は
こちらの記事を参考にしてみてくださいね。
参考 【FileZillaの使い方】WordPressでFTPソフトを使おうサルワカ

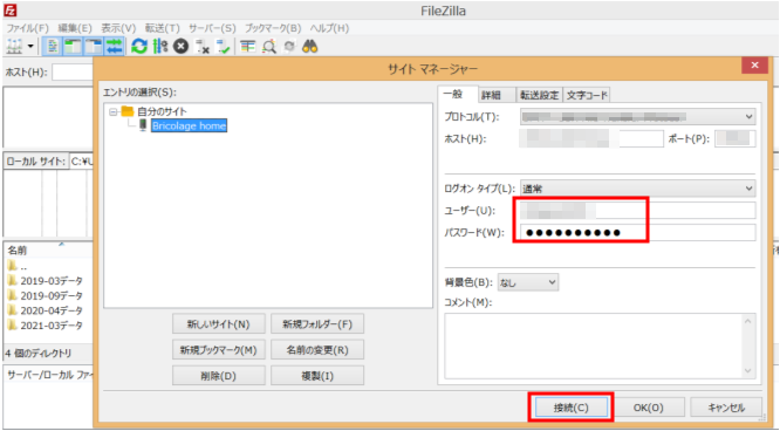
▲ファイル→サイトマネージャー→接続
(※ユーザー/PWが入力されているか確認。何度か使っている方は入力されているはずです)

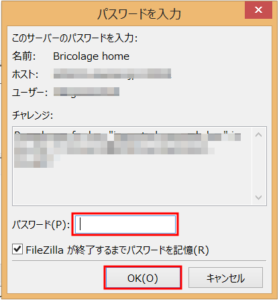
▲パスワードを入力し、OKを押して接続が完了すれば、準備OKです。
子テーマに「テーマヘッダー」追加する手順
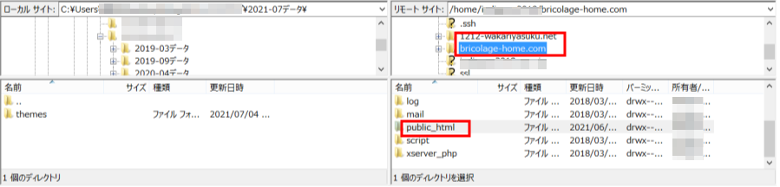
右側の部分から、下記で説明する順番通りに進み「header.php」を見つけてください。

▲サイト名の中のpublic-htmlを探す。

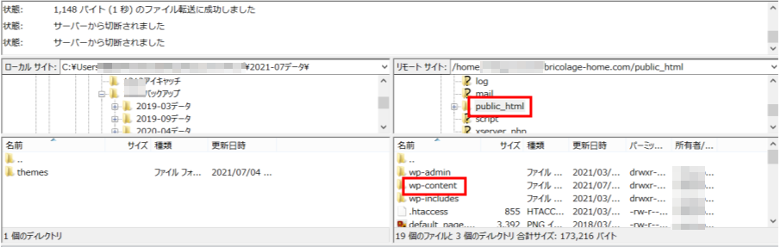
▲次にpublic-htmlの中のwp-contentを探す。

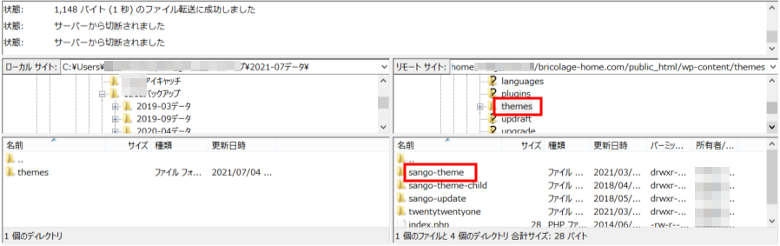
▲wp-contentの中にある、themesからsango-themeを探す。

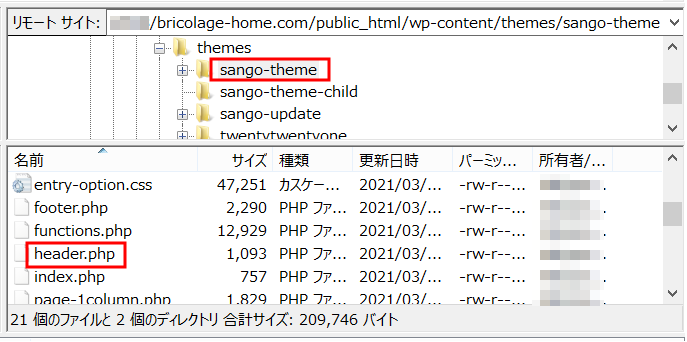
▲sango-themeの中にある、header.phpを探し出す。

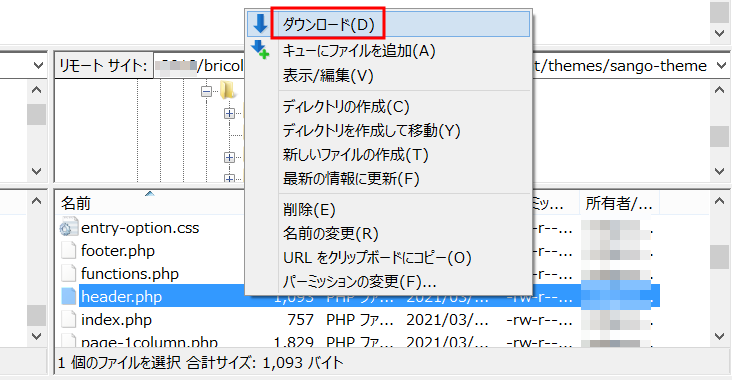
▲header.phpがあったら、その上で右クリックしダウンロードを押下。

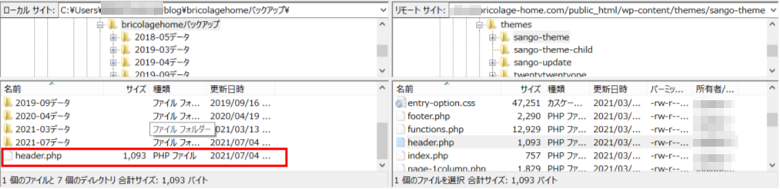
▲左側の部分にheader.phpがダウンロードされます。
これを子テーマにアップロードしていきます。
(※左側は、あらかじめダウンロードしたい場所を表示させておく)

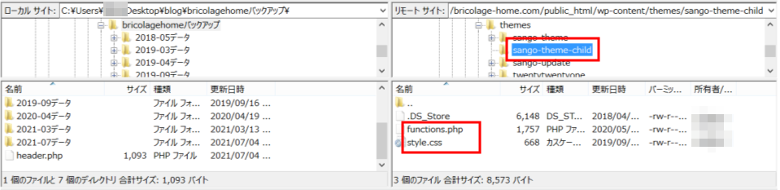
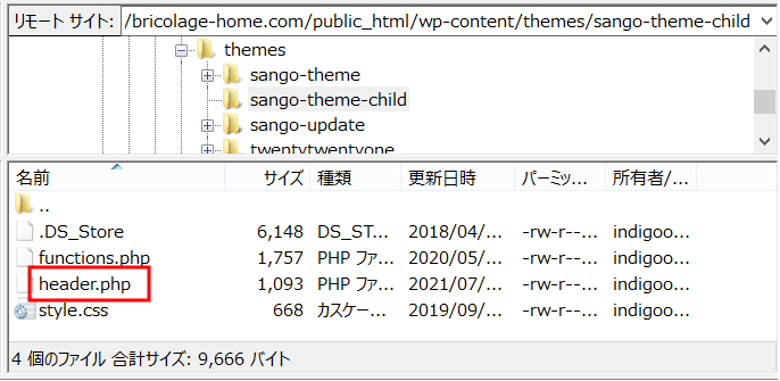
▲右側のthemesの中からsango-theme-childを探す。
sango-theme-childの中には「functions.php」と「style.css」しか入っていないはずです。

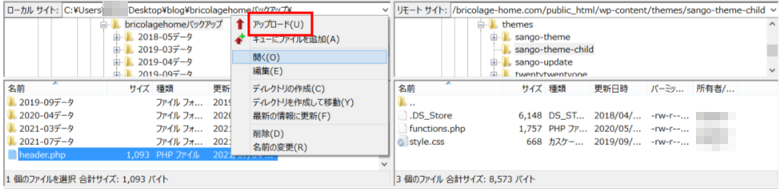
▲左側のheader.phpの上に右クリック→アップロードを押下。

▲sango-theme-childの中に、header.phpが追加されました。

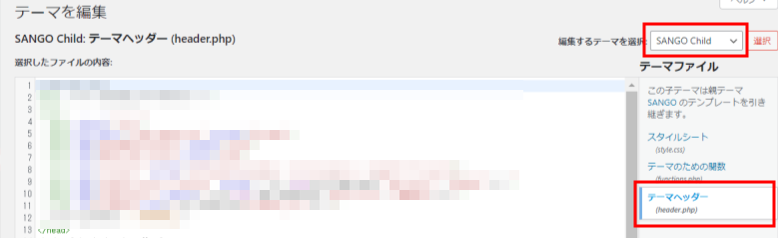
▲ワードプレスの画面でも確認してみます。
SANGO Child(子テーマ)にテーマヘッダー(header.php)がちゃんと入ってますね。
これで終了です。
 あいお
あいお
 おいどん
おいどん