この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんちには、あいおです。
ずっと使い続けていたクラシックエディターから、
ようやくGutenbergへ移行し試行錯誤をしながら記事を書いています。
今回は【SANGO Land】を使いこなしてみようと思います!
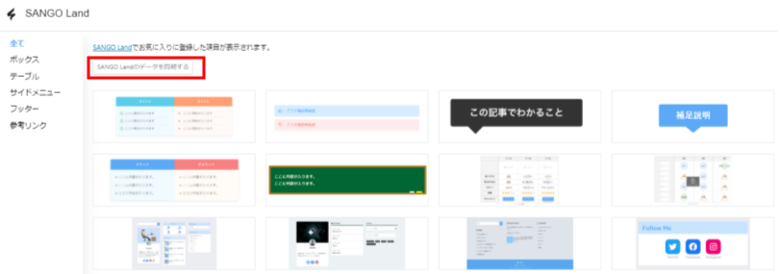
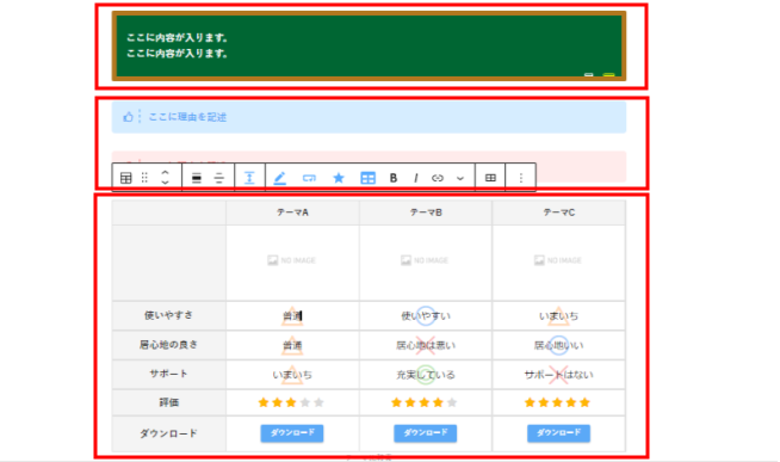
デザイン済みのSANGOブロックをコピーして、自分のサイトの記事編集画面で貼り付けて利用することができるサービス。
SANGO GutenbergとSANGO Landを「連携」すると、自サイトで簡単にブロックを簡単に呼び出せるようになる。
下記のカスタマイズガイドを見ながら連携をしていきますが、
説明通りに行かない場合など疑問点があれば、記載していきます。
・SANGO Gutenbergがインストールされている
・SANGO Gutenbergのバージョンが「1.59.0」以上

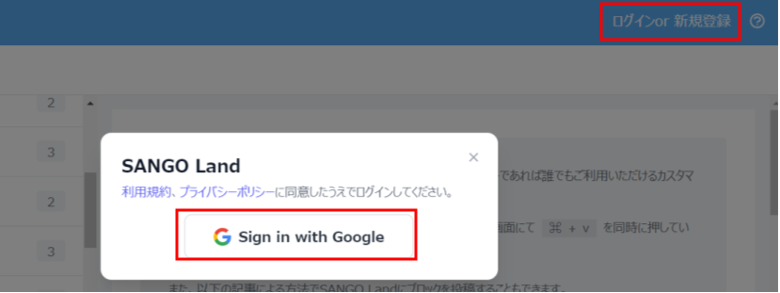
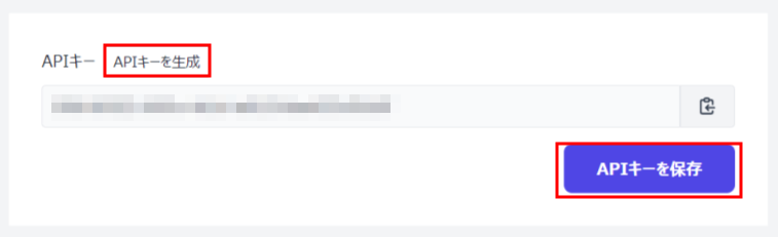
とくに問題なく登録可能。





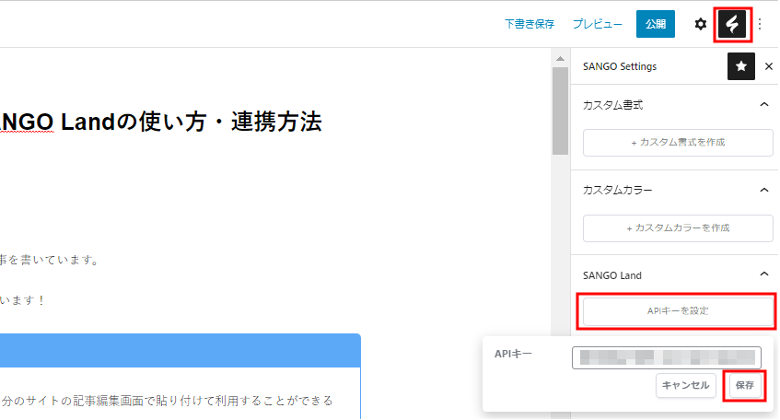
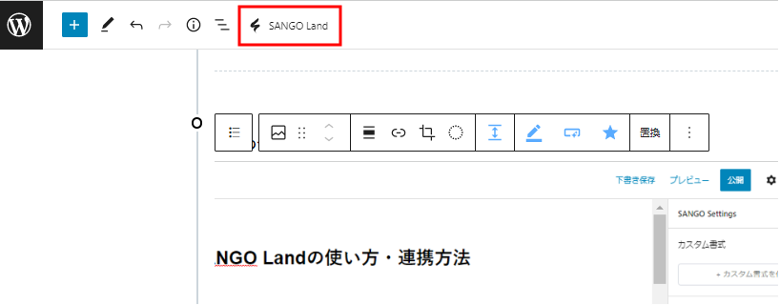
SANGO Landのデータを同期する→お気に入り登録したブロックが表示されれば完了です!

はっきり言ってすごい簡単です!
以上がSANGO GutenbergとSANGO Landの「連携方法」と「使い方」でした。
いつも何かしら問題が発生するのですが、
今回は何事もなく無事設定完了使う事でできました。
クラシックエディターでも使えるかやってみたところ、
コピペしてもデザインが上手く反映されず、、、
現在は記事数が少ない副サイトでSANGO Gutenbergへの移行を試してみましたが
慣れてきたら本サイトも移行する予定です。
それまでもう少し色々と試してみようと思います。
最後までお読み頂きありがとうございました。



