この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは、あいおです。
このブログでは、ブログの収益化・資産運用についてまとめています。
今回は、
 あいお
あいお
という疑問についてです。
多分みなさん、
「PS Auto Sitemap 表示されない」で
すでにググっていると思います。
私もいろんなサイトをみました。
結果、表示されない原因は3つでした。
1つずつ、画像付で説明していきますね。
PS Auto Sitemapで作ったサイトマップが表示されない時の原因は3つ!
 おいどん
おいどん

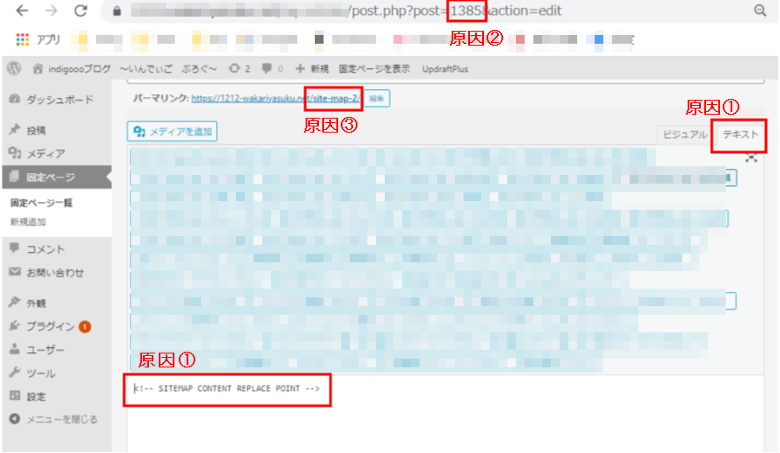
原因① コード関連
- コードが間違っている
- テキスト欄に貼り付けていない
- コードを貼ったつもりでいる
原因② ID関連
- post IDを間違えている
- 「PS Auto Sitemap」の設定欄「サイトマップを表示する記事」に入力していない
原因③ パーマリンク関連
- Google XML Sitemapsとパーマリンクが被っている
サイトマップが表示されない原因はこの3つに絞られます!
サイトマップに「コード」が表示される場合の対処法
 おいどん
おいどん

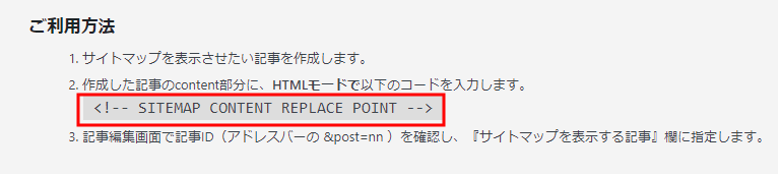
原因:コードが間違っている/ビジュアル欄に貼っている
対処法:コードの見直し/テキスト欄に貼りなおす

▲設定→PS Auto Sitemap→ご利用方法に載っているいるのでコピペしてください。
 あいお
あいお
逆にいうと、テキスト欄にコードが表示されている場合は間違っているという事です。
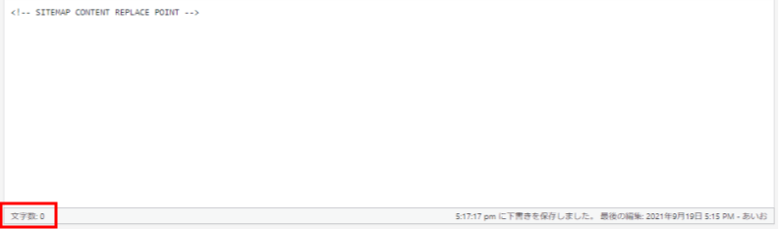
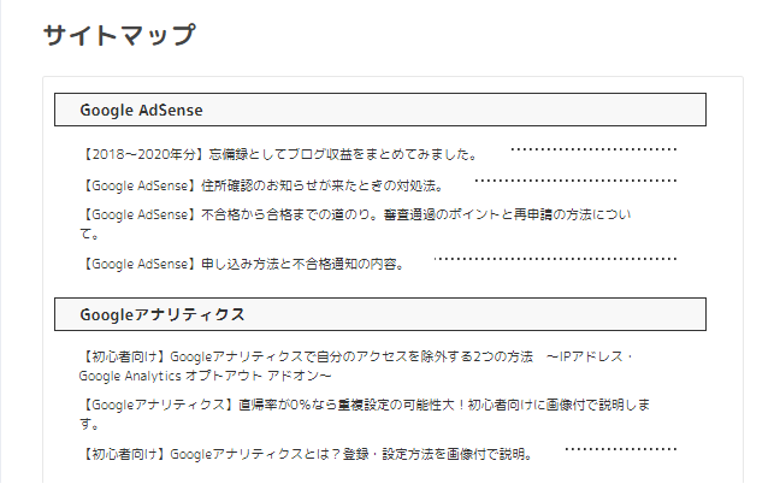
サイトマップがなにも表示されない(空欄になる)場合の対処法

原因:コードを貼ったつもり/IDを設定していない/IDが間違っている
対処法:テキスト欄のコードの見直し/PS Auto Sitemapの設定見直し/ID確認

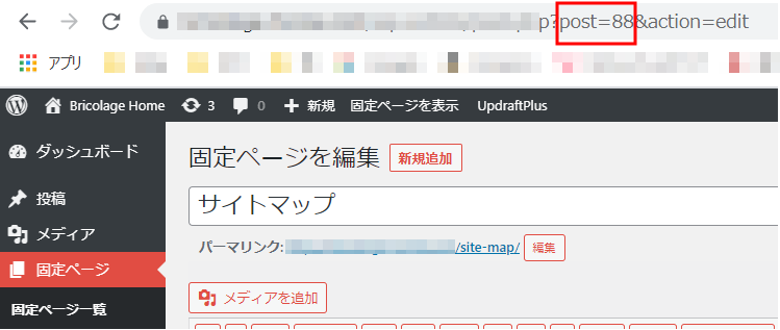
▲IDは固定ページ一覧→サイトマップ→post〇〇(数字の部分がID)全員違うので自分のを確認してください。
 おいどん
おいどん

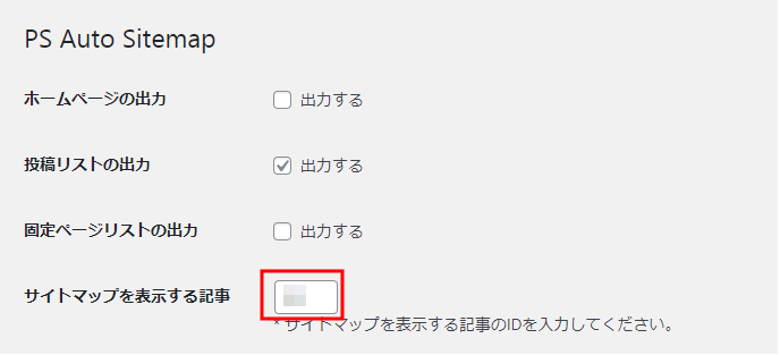
▲設定→PS Auto Sitemap→サイトマップを表示する記事にIDを入れる→保存を忘れずに。

 おいどん
おいどん
Google XML Sitemapsで作成された「sitemap.xml」が表示されてしまう場合
 おいどん
おいどん

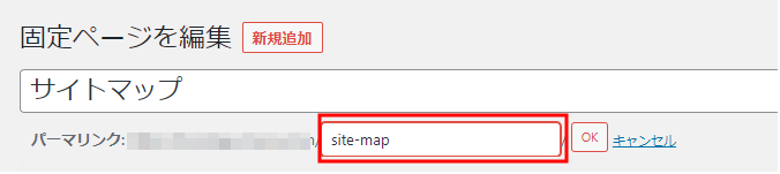
▲固定ページ一覧→サイトマップ→パーマリンクを変更→OK。
Google XML SitemapsのURLと被っていて、
そちらが優先されている可能があるので、「sitemap」以外に変更してみて下さい。
「site-map」「site-maps」「site-map2」でもなんでもOKです。
 おいどん
おいどん

 おいどん
おいどん
 あいお
あいお
きちんと表示されましたか?
改善のお役にたてたら嬉しいです。
最後までありがとうございました。