この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
今回は、表がレスポンシブ表示されない事象について解決方法を記載していきます。
正確には、通常横長の表は横(↔)スクロールになるのですが、私は縦(↕)スクロールになってしまうのです…
しかも横は大幅にはみ出して表示されており、かなり不格好です。
まずは私のうまく表示されない時の状況です。
・テーマ SANGO
・プラグイン TinyMCE Advanced
・縦11横14の表
サルワカさんのSANGOで表を挿入する方法:レスポンシブ対応させるには?を見ながら設定しました。
どうしたもんか悩んでも分からず、サルワカさんのQ&Aを読み漁っていたら
全く同じ事象で相談している方がいました!!
そして、そこには解決策も( ;∀;)
わーーーお!ほんとSANGOにして良かったと心から思った瞬間です(笑)
表がレスポンシブ対応にならず、縦スクロールしてしまった時の解決方法!!
ものすごい簡単です。
子テーマのstyle.cssに下記のCSSコードを追加するだけ、でした。
style.cssに追加
.entry-content table.tb-responsive {
width: 100%!important;
height: auto!important;
}
↓こちらが実際のコメント記事です。
ほんとに1つ1つの質問に丁寧に答えてくれて、素晴らしいテーマです。
他のテーマは使った事はないですが、右も左も分からない初心者にはお勧めだと思います。
こんなに丁寧に質問に答えてくれるテーマって他にもあるんですかねー(*´Д`)
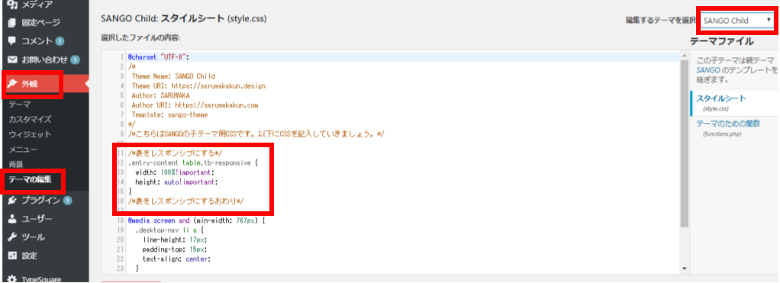
実際に、style.cssにCSSを追加する方法!

外観→テーマの編集→編集するテーマを選択 SANGO Child→CSSコードを追加
MEMO
私みたいな初心者は、色々なサイトを見ながらcssコードを追加したりしますが、後から「何の為のコード?」となる事があります。そこで、サルワカさんのマネをしてコメントを付けてみました。
/*ここにコメント*/
こんな感じで描いておくと、後からみてもかりやすいですよ!
以上、表が縦スクロールになってしまった時の対処法でした!
最後までありがとうございます。