この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
 あいお
あいお
という問題を解決します!
ずっとクラシックエディターを使っている人は
使い方がかなり変わってしまい戸惑っているんじゃないでしょうか?
切り替え後に「目次が表示されない」という人は多いみたいですね。
理由は「SANGO Gutenberg」では目次機能が実装されているのに、
目次作成してくれるプラグインTable of Contents PlusやRich Table of Contentsをそのまま「有効化」しているため。
機能が競合してしまうらしいです。
なので、上記プラグインをお使いの人は「無効化」してくださいね。
この記事でわかること
- 記事内に目次を表示させる方法
- サイドバーに追尾目次を表示させる方法
サイドバーに追尾目次を表示させる方法(PCのみ)
まずは、【サイドバー】に追尾目次を表示させる方法です。

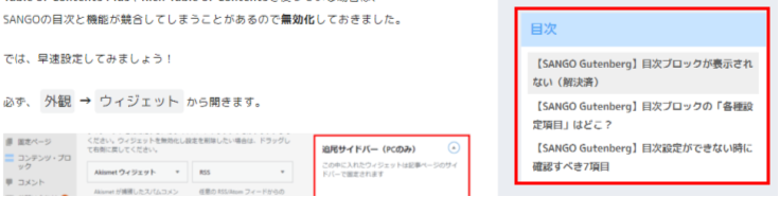
▲この位置の「目次」の設定方法です。

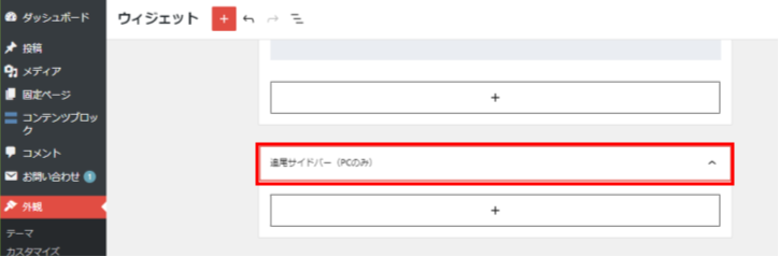
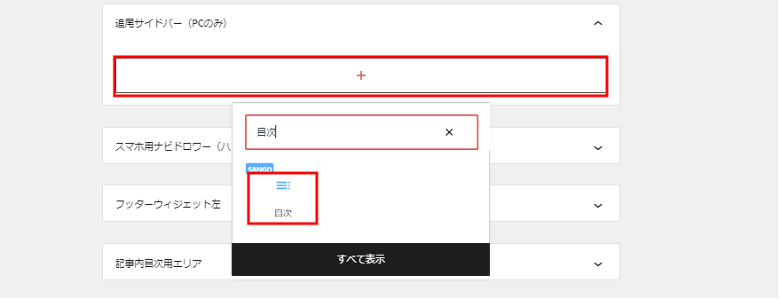
▲外観→ウィジェット→下にスクロールし、追尾サイドバー(PCのみ)を見つけて下さい。

▲「+」を押下→目次で検索→SANGOの目次を選択。

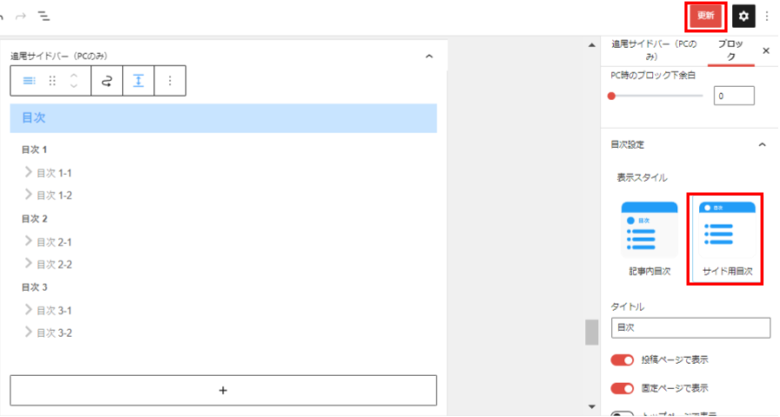
▲左側に目次が表示されるので、右側の設定画面でサイド用目次を選択→更新を忘れずに押す。
ここの設定画面で、目次の色など設定できるのでいじってみてくださいね。
 おいどん
おいどん
記事内に追記目次を表示させる方法
記事内に目次を表示させたい場合も、サイドバーの時と同じです。

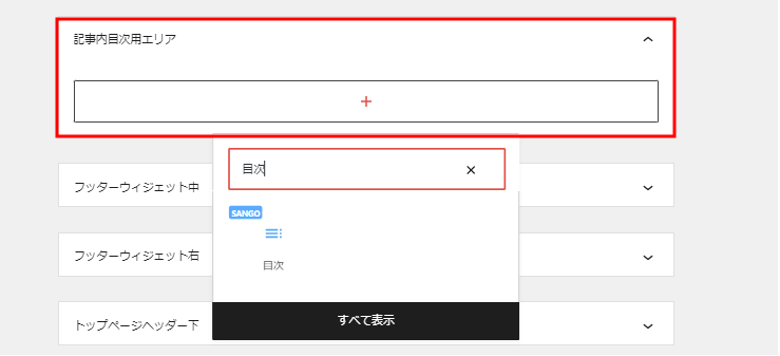
▲今度は記事内目次用エリアの「+」を押下→SANGOの目次を選択。

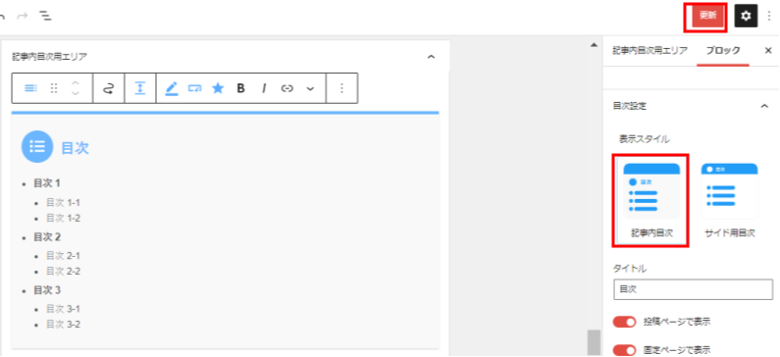
▲記事内目次→更新です。
記事内目次用エリアが無い場合
もし、ウィジェットの中に「記事内目次用エリア」が見つからない場合は、
SANGOのバージョンが最新になっているか確認してみてください。
ダッシュボード
更新
テーマ
お使いのテーマはすべて最新版です。と表示されていればOK
 おいどん
おいどん
以上、記事内とサイドバーに目次を表示させる方法でした。
もし、上記方法が出来ない場合(+が表示されない)は
こちらも読んでみてくださいね。
最後までありがとうございました<(_ _*)>