この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは。
本日はCSSを追加した時に、何のCSSなのか一目で分かる方法をまとめてみました。
初心者は「自分でCSSを作る」なんて事はしないはずです。
調べて、貼り付ける
私もこれ一択です。
もし、CSSを作っているという方はもはや初心者ではありません!
すみませんが、時間がもったいなので他サイトへお願いします<(_ _*)>
CSSって?
CSSとは、ブログのデザインなど見栄えを変更する為のコンピュータ言語の事で文字の色を変えたり、背景を変えたりとする事が出来きます。スタイルシートともいいます。
とりあえず初心者は、CSS=外見を変えることができるコンピュータ言語ぐらいに覚えておきましょう!
 あいお
あいお
CSSの追加方法
色々なサイトを見ていると、コピペしてstyle.cssに貼り付けましょうという文言をよく見かけます。
そんな時はこうです!
やり方1

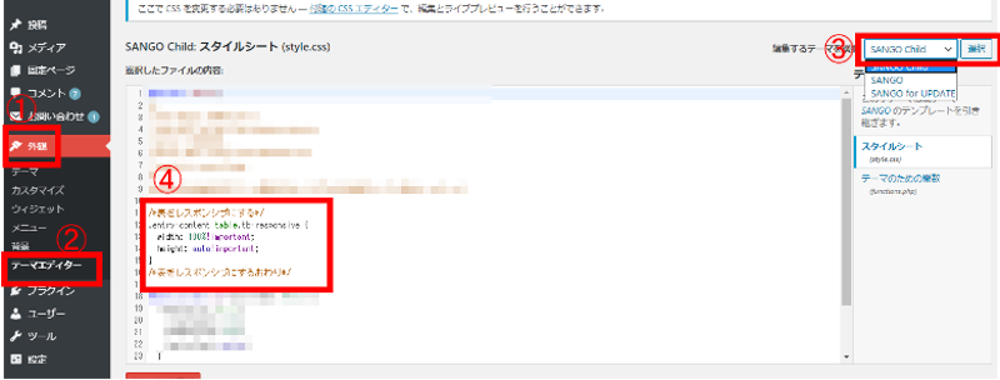
外観→テーマエディター/テーマの編集→テーマ選択(※子テーマを選ぶ)
なんで親テーマだとダメなの??
 あいお
あいお
 おいどん
おいどん
親テーマに書くとテーマのアップデート時に全部消えちゃうので、注意するどん!
やり方2

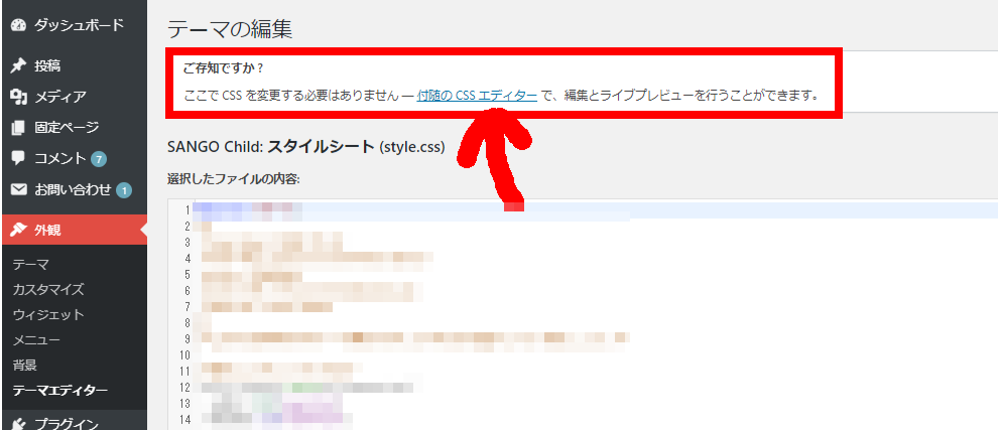
外観→テーマエディター/テーマの編集を選択すると、上部に画像のような文面があるので、不随のCSSエディターをクリック。
やり方3の画面に飛びます。
やり方3

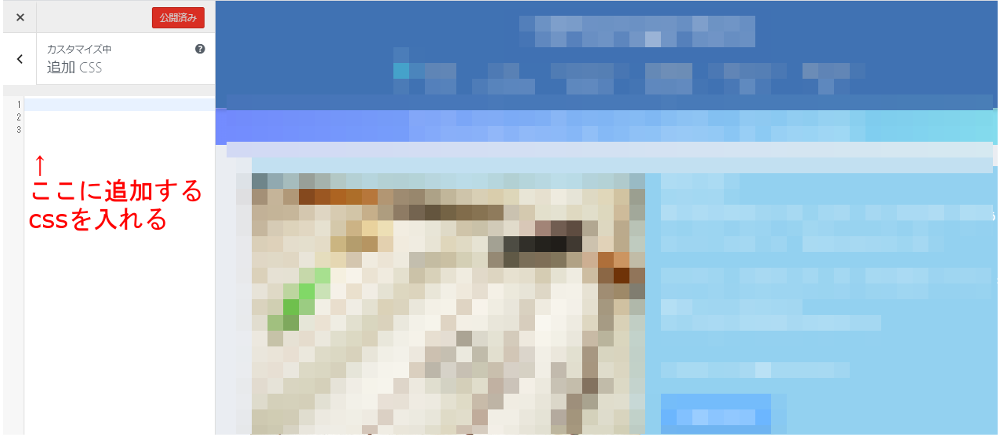
外観→カスタマイズ→追加CSSからでもOK!
MEMO
WordPress 4.7以降のバージョンから利用可能。やり方1→本格的にCSSをいじる場合。
やり方2/3→ちょっとだけ追加したい。補助的に使う。
どんなテーマでも使えるよ!探してみてね。
 あいお
あいお
CSSにコメントをつける方法
CSSを追加する方法は分かったけど、これって何の為のコードだっけ~💦いつ追加したのかも覚えてないよ~💦
 あいお
あいお
 おいどん
おいどん
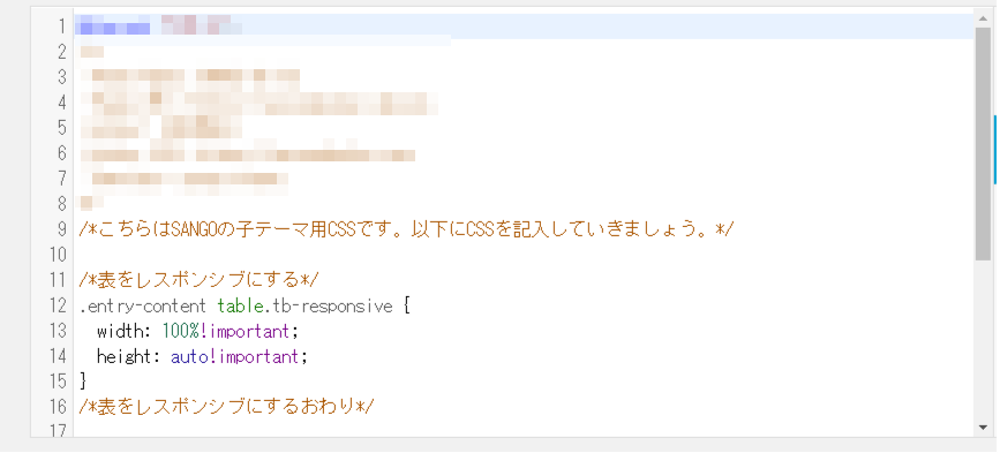
そんな時は、なんのCSSコードかコメントをつけておくといいどん!

画像のように/*コメント*/を上と下にいれておくと分かりやすいです。
ネットで検索する時は、コメントアウトで探すといいどんよ。
 おいどん
おいどん