この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは、あいおです。
今回は、タイトルにもあるように
クラシックエディター(=旧エディター)からSANGO Gutenberg(グーテンベルク)への移行方法
をまとめています。
現在は「Classic Editor」のプラグインを利用し、
クラシックエディターを使用しています。
ただ、今後クラシックエディターが使えなくなる可能性があるため、
少しずつGutenbergに慣れておこうと思います。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます
という事で、
これが「Gutenberg」にして初記事になります。
移行は簡単にできましたが、
記事を書くのに手こずってます(-_-;)
なので「移行方法」と「つまずきポイント」を
記載しておきます。
これから移行される方の参考になれば幸いです。
クラシックエディターからSANGO Gutenbergへの移行方法
 おいどん
おいどん
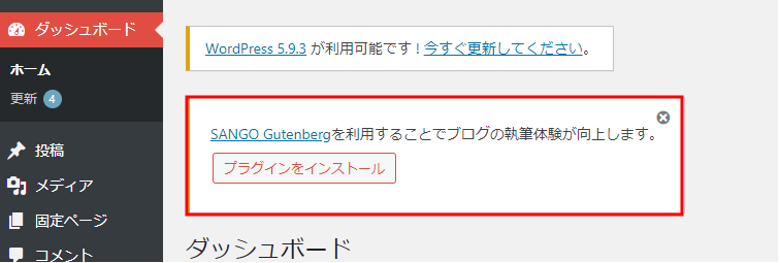
①SANGO Gutenbergのプラグインを有効化
②Classic Editorのプラグインを無効化

▲SANGOは、ダッシュボードの中に上記画面があるので、プラグインをインストールを押下→有効化。

▲今まで使っていた「Classc Editor」を無効化する。
 あいお
あいお
SANGO Gutenbergの基本の使い方
Gutenbergで一通り記事を書いた際に
つまずいたポイントをまとめてみました。
つまずきポイント
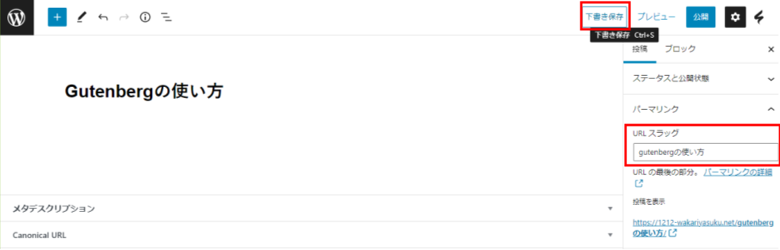
・パーマリンクの変更方法
・本文の書き方
・プレビュー

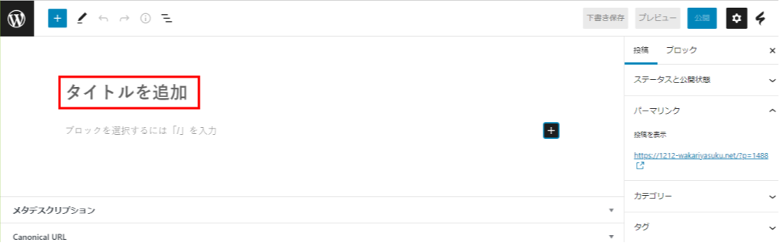
▲投稿一覧→新規追加を押下。タイトルを入力。

下書き保存を押すと、右側「パーマリンク」欄のURLスラッグで編集できます。
(※調べている時見つけた情報なので一応記載しておきます。)
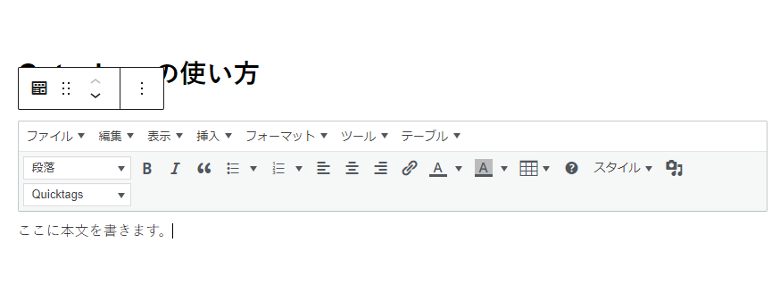
 タイトルをつけて、Enterを押下→そのまま書き始めます。
タイトルをつけて、Enterを押下→そのまま書き始めます。
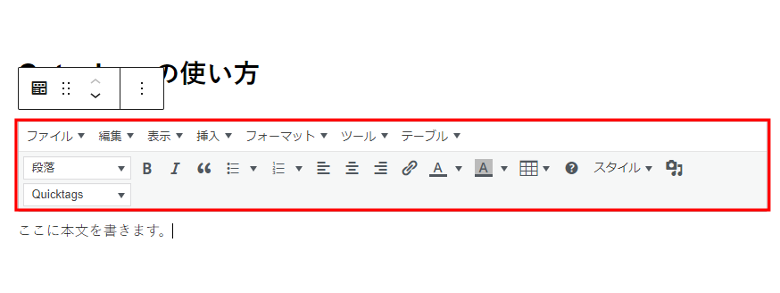
 本文の編集はこの赤枠のブロックで行います。
本文の編集はこの赤枠のブロックで行います。
クラシックエディターとほぼ同じなので使いやすいと思います。

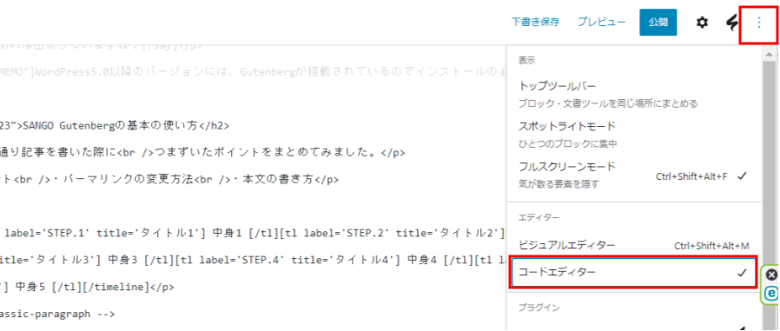
右上「・・・」を押下→コードエディターで切り替え可能です。
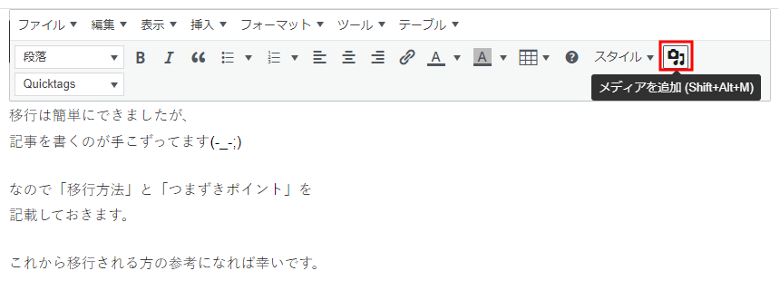
 赤枠のマークを押すと今までと同じ画面が表示されます。
赤枠のマークを押すと今までと同じ画面が表示されます。
通常通りにアップロード・追加が可能。
 右上にあるプレビュー→デスクトップ/タブレット/モバイル→新しいタブでプレビュー
右上にあるプレビュー→デスクトップ/タブレット/モバイル→新しいタブでプレビュー
 あいお
あいお

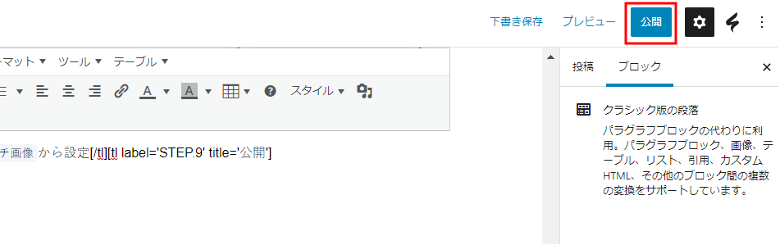
▲右上の設定マーク→投稿→アイキャッチ画像から設定
 ▲公開ボタンを押下。
▲公開ボタンを押下。
以上が簡単ですが、
新規作成から投稿までの超基本の操作です。
これから使っていく中でつまずいたポイントがあれば
少しずつ追記してきます。
最後までありがとうございました。