この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ブログを書く際に「写真を載せる」なんで事は、多々ありますよね。
今回は、写真をアップロードする時に表示される代替テキストの重要性を簡単に説明したいと思います。
代替テキストって?
代替テキスト欄は、「写真を文字で説明する」場所です。
※alt属性・altタグともいう。

ワードプレスを利用している人は見たことがあるはずです。
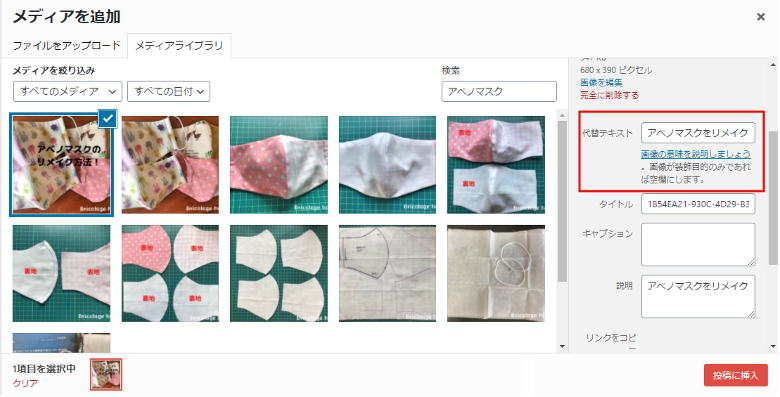
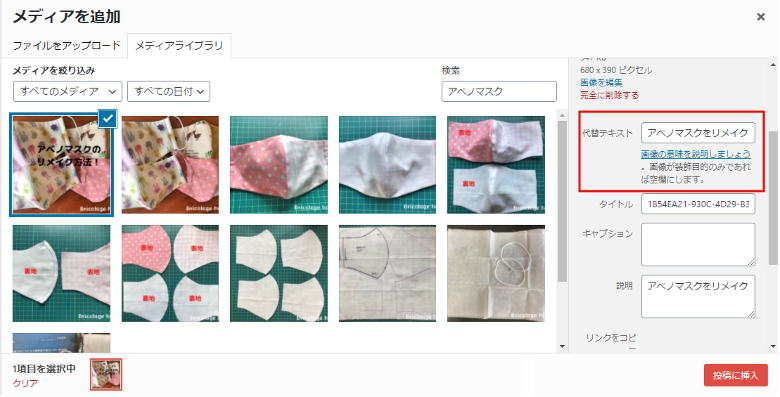
画像をアップロードした際に表示される、右側の部分にご注目下さい(=゚ω゚)ノ
一番上にある欄が「代替テキスト」を入力する場所です。
文字数の制限はないようですが、分かりやすく・簡潔に入力する事が重要です!
 おいどん
おいどん
 あいお
あいお
代替テキストを入力するとどうなるの?
代替テキストを入力と3つのメリットがあります。
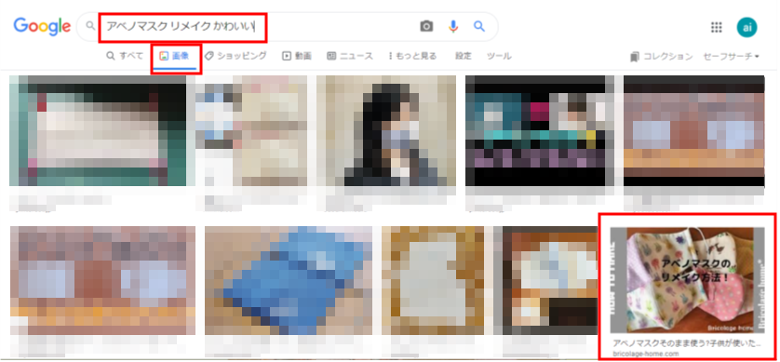
1.画像検索に表示される

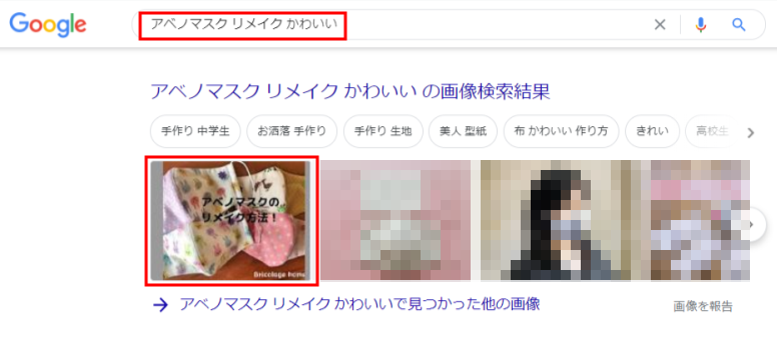
これは、私のもう1つのサイトの画像です。
検索サイトで調べたい文言を入れて、検索すると画像の検索結果も出てきますよね。
その画像検索にも表示されるようになるんです!!
経験あるかと思いますが、文字より画像の方が分かり易いし、そのままサイトに飛んできてもらえます。
つまり、自サイトを見てもらえる確率が上がるという事です。

私もよく「〇〇の作り方」と検索する場合、画像から探したりします。
最初は、「めんどくさ(´゚д゚`)」と思いながら、代替テキストを入力していたけど、今になってこの設定をしていて良かったと実感しています!
どんどん画像が増えてくるし、後から入力するのはかなりの時間が必要になります。
なので、写真をアップロードしたタイミングで入力しておくのが、一番いいと思います!
2.なんらかの理由で写真が表示されない場合、「代替テキスト」の文が表示される。
検索サイトは画像を正確に読み込む事ができません。
なので、代替テキストを設定する事で正しい情報を読み取ってもらえるようになります。
画像が表示されない場合→代替テキストの文言を表示。
3.音声読み上げ機能を利用している場合、「代替テキスト」の文が読み上げられる。
PCの音声読み上げ機能を利用する場合、画像を読み上げるのは不可能です。
なので、代わりに「代替テキスト」の文言を読み上げます。
目次
代替テキストの設定方法
画像のアップロード時に設定する方法

記事作成中にメディアの追加から画像をアップロードしたら、そのまま設定。
ここで設定しておけば、何度この写真を記事に利用しても「代替テキスト」が表示されます。
文字を入力した時点で保存されるようで、特に登録・設定などボタンを押す必要なし。
そのまま、×ボタンを押しても大丈夫です。
すでに貼り付けてある画像を後から設定する場合
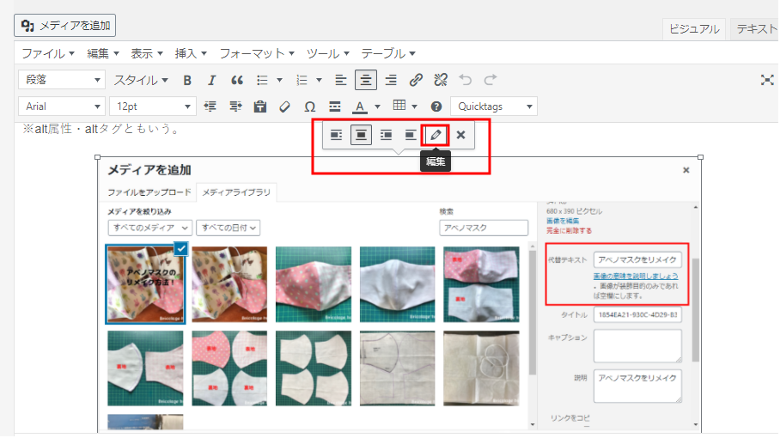
すでに記事中に貼り付けてある画像を設定する場合は、面倒ですが1つ1つ設定します。

設定したい記事の編集画面→写真をクリック→編集BOⅩ→鉛筆マーク(編集)を選択。

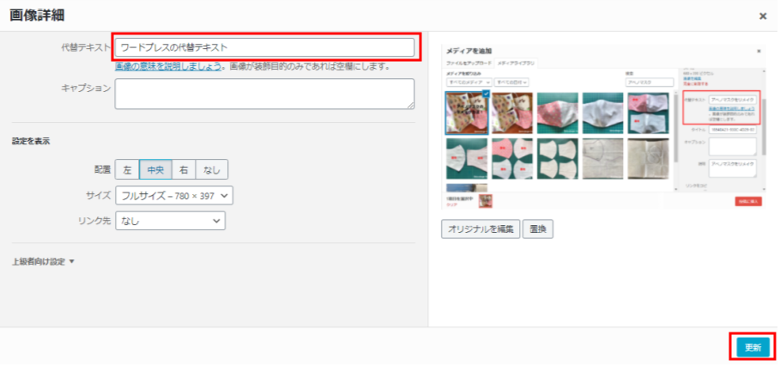
代替テキストを入力→更新
※ここでは「更新」を押さないと、保存されないので注意!
自分の中では画像検索でも表示されるのが最大のメリットだと思っています。
まだ、「代替テキスト」を入力していないという方は、この機会に設定してみてくださいね♪
最後までありがとうございました<(_ _*)>